1、使用Node.js命令npm安装Vue3
安装Vue3
npm install -g @vue/cli
卸载 同时删除根目录下@vue文件夹
npm uninstall -g @vue/cli
Vue 3官方安装使用说明:Vue3安装地址

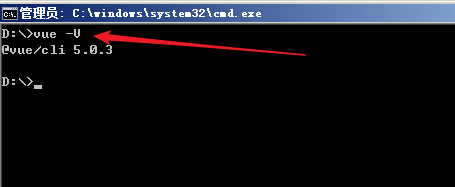
2、检查是否安装正确
vue -V
3、快速构建Vue 项目并执行
mkdir 创建文件夹
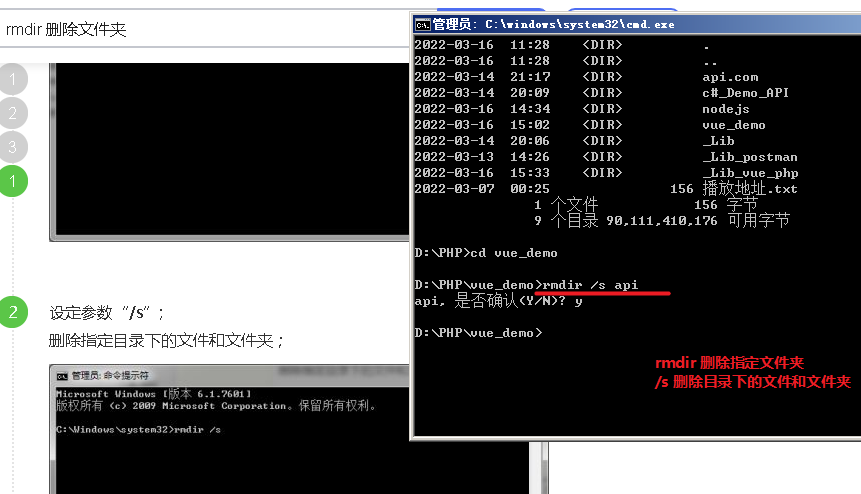
rmdir 删除文件夹

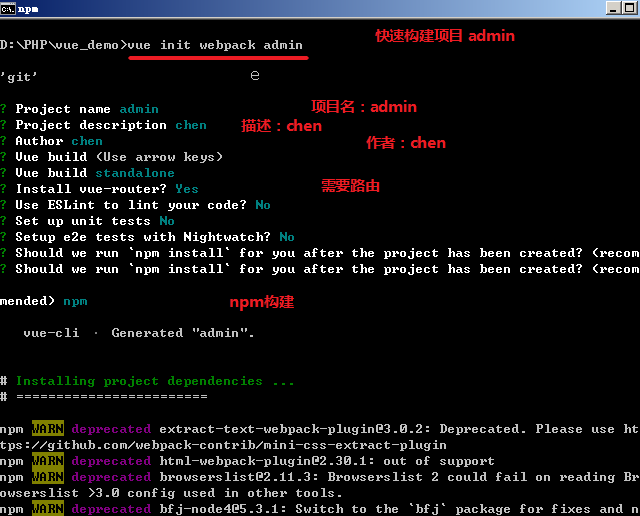
cli2的安装
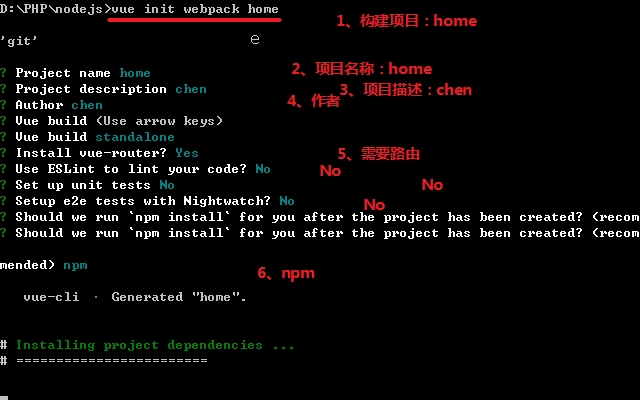
vue init webpack admin
cli3的安装
vue create admin
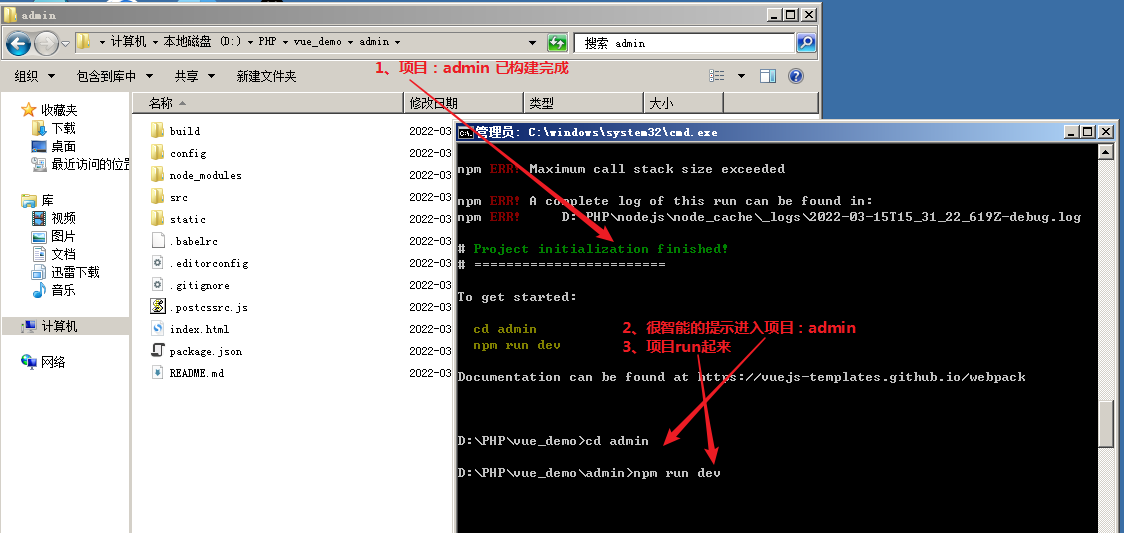
运行项目

然而上面的命令并没有正确执行,报了一些错误。
- 端口被占用导致npm run dev报错
使用vue框架运行npm run dev 端口导致报错解决方案
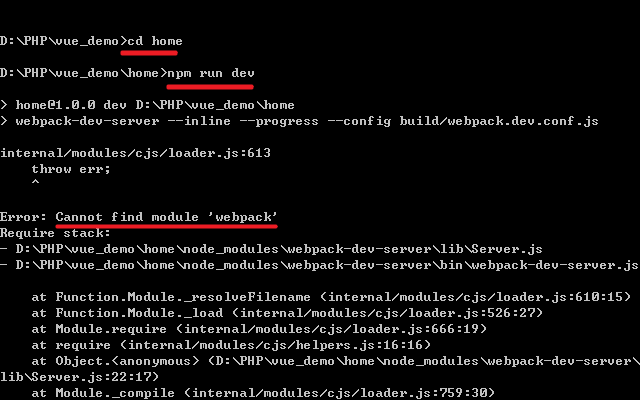
- webpack版本不对导致npm run dev报错
Vue项目 npm run dev由于webpack版本不对报错解决方案
不错以上两种方案对于我电脑来说好像都无效。继续摸索中。。
然后我尝试参考官方说明重新创建项目并执行:官方操作说明
npm init vite@latest admin
cd admin
npm install
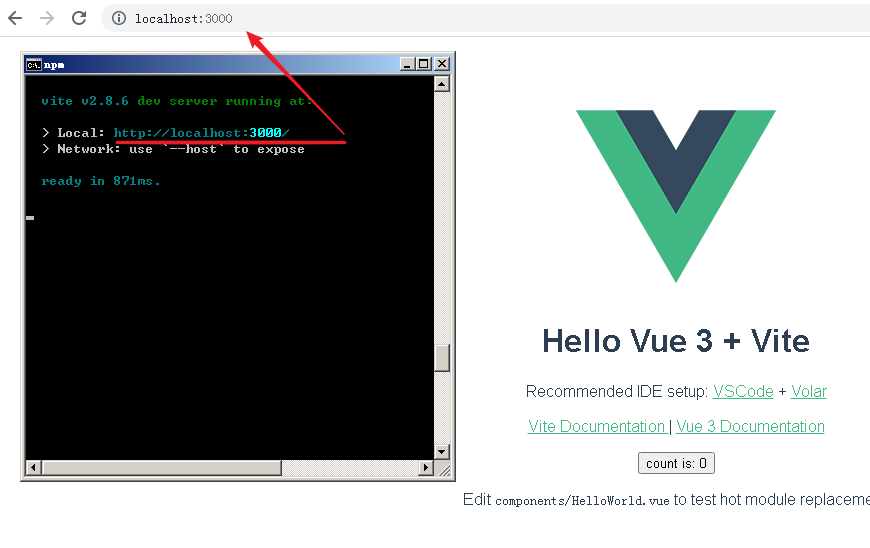
npm run dev
最终运行起来的效果如下:

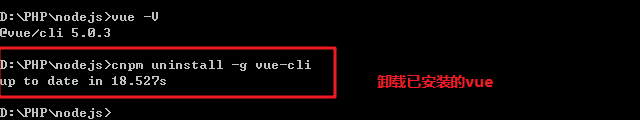
4、卸载已安装的vue 2.0
卸载vue2.0
cnpm uninstall -g vue-cli
卸载vue3.0
cnpm uninstall -g @vue/cli
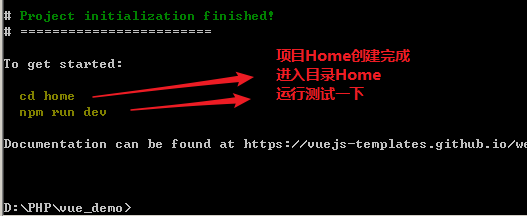
5、再次构建一个项目home

运行刚创建的项目Home

还是提示缺少webpack 无法运行

还是安装上面第三步官方提示,去重写构建项目。
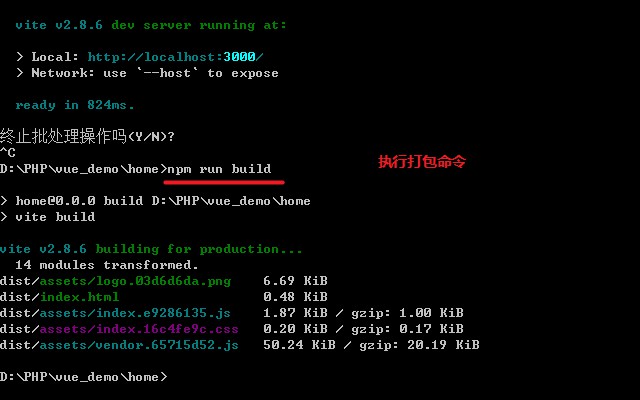
打包项目
npm run build
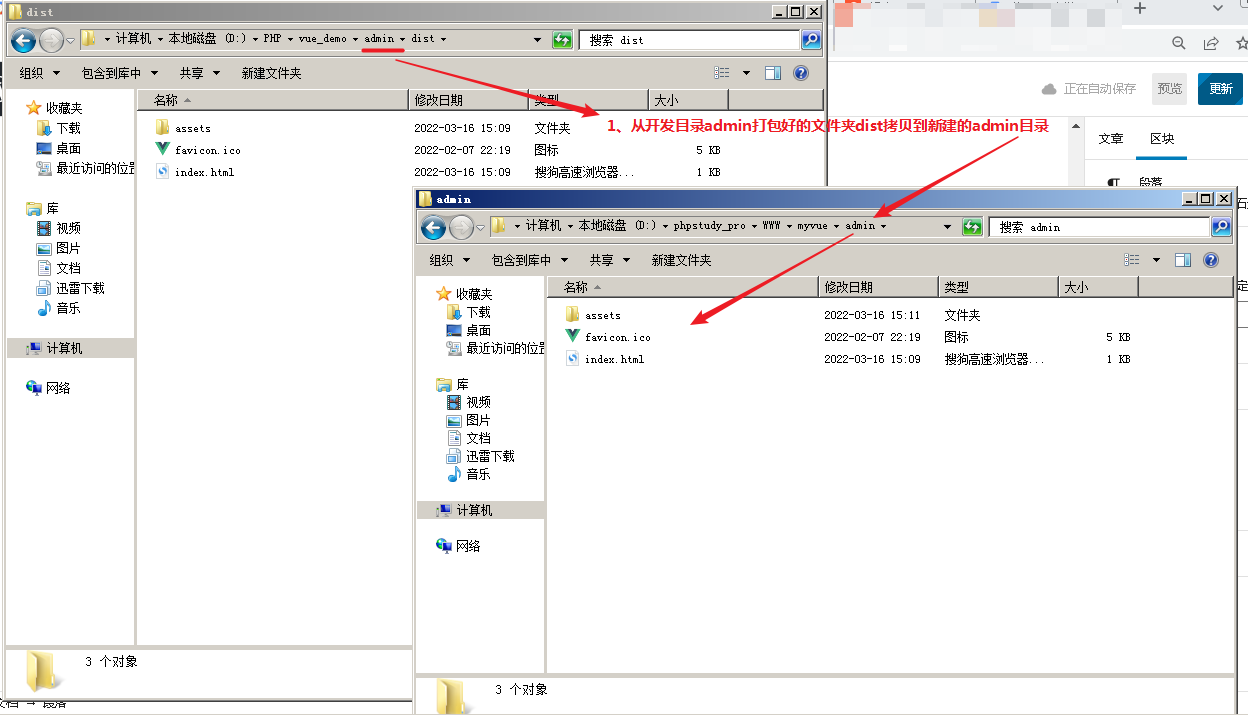
6、发布打包好的项目

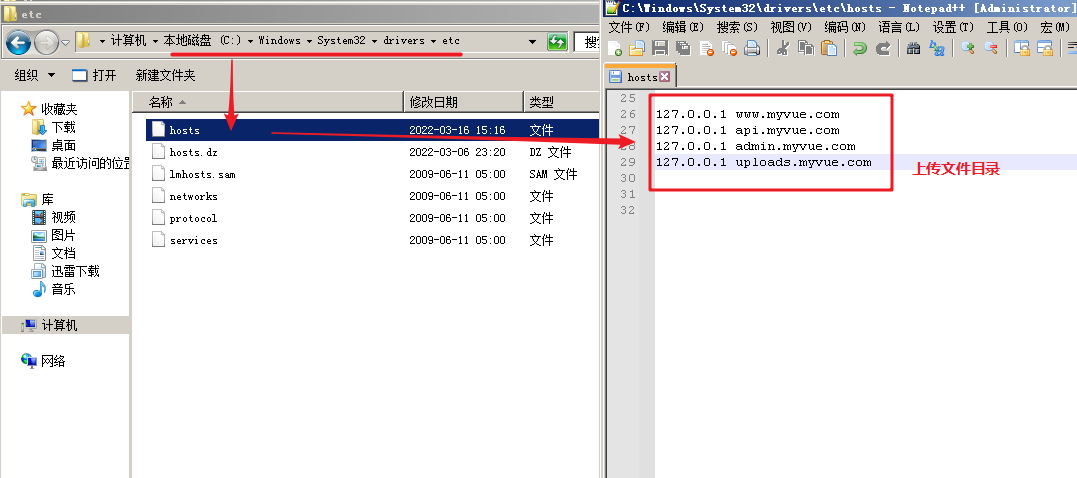
7、修改本地虚拟路径

修改hosts文件

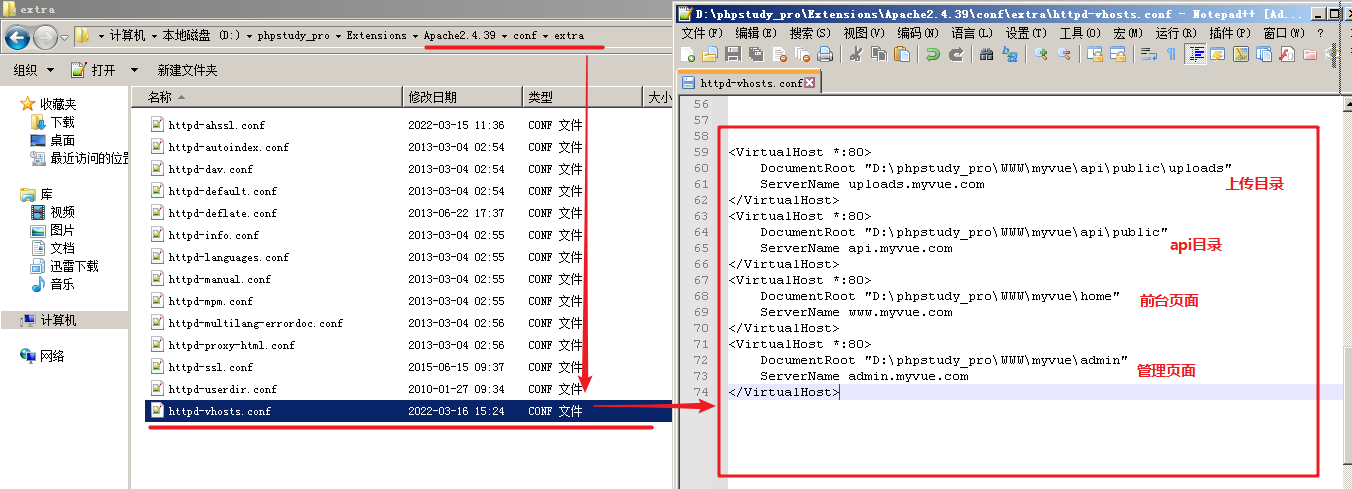
8、修改Apache配置文件

如何正确安装Node.js 请参考上一篇文章
